Herramientas necesarias:
- NPM: administrador de paquetes que viene con NodeJS.
- Node-sass: paquete especial para utilizar SASS con NodeJS.
Procedimiento:
1. Creamos un nuevo proyecto con NPM:
npm init
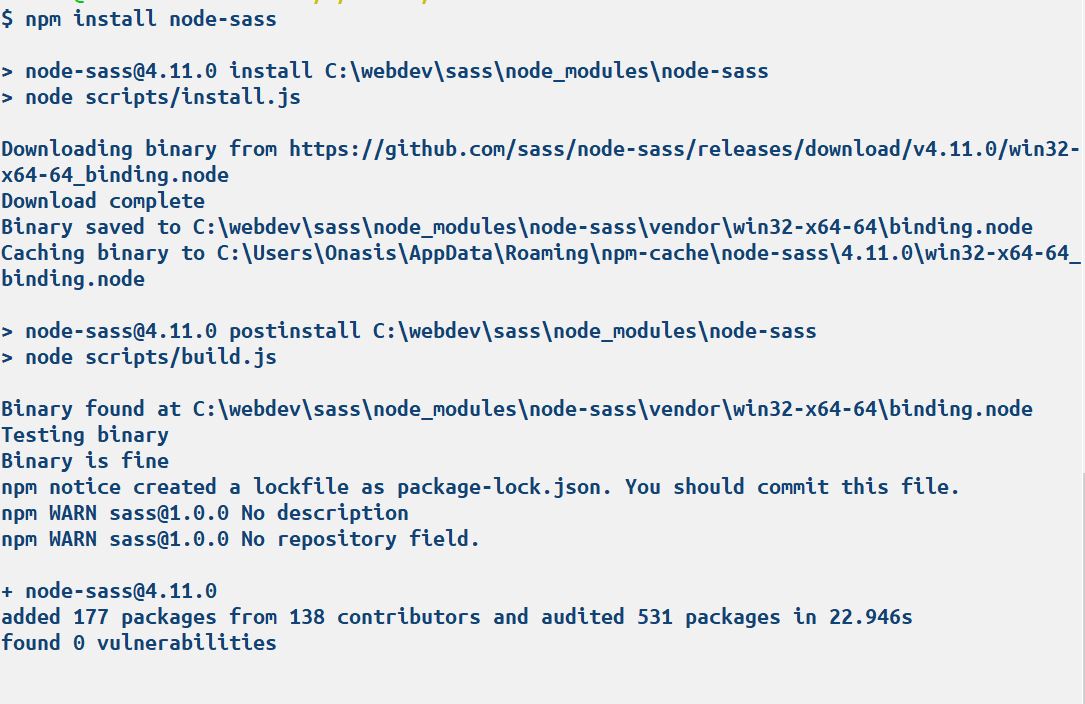
2. Instalamos el paquete node-sass:
3. Creamos dos carpetas: css y scss.
4. Creamos un archivo con la extensión scss dentro de la carpeta con el mismo nombre. Este será el documento que será convertido a css. Aquí ponemos un ejemplo sencillo con variables, un mixin (función) y una condición:
$color_principal: silver;
$color_secundario: white;
@mixin nuevo-borde ( $size ) {
@if ( $size > 8 ) {
border: 2px;
border-radius: 5px;
} @else {
border: 1px;
border-radius: 3px;
}
}
body {
background-color: $color_principal;
color: $color_secundario;
@include nuevo-borde( 10 );
}
5. Abrimos el archivo package.json y agregamos un script llamado scss:
{
"name": "sass",
"version": "1.0.0",
"description": "Ejemplo básico de SASS para WebExplica",
"main": "index.js",
"scripts": {
"scss": "node-sass --watch scss -o css"
},
"author": "Web Explica",
"license": "ISC",
"dependencies": {
"node-sass": "^4.11.0"
}
}
Este script utiliza la aplicación node-sass para convertir lo que tengamos en la carpeta scss y en archivos que se pondran en el folder css. Agregamos el modificador watch para que la aplicación detecte cualquier cambio en la carpeta scss y automáticamente realice la conversión y ponga el resultado en css. Sin este modificador tenemos que llamar el script cada vez que necesitemos conseguir el archivo CSS que nos da por resultado.
Omitiendo el modificador watch quedaría así:
"scripts": {
"scss": "node-sass scss -o css"
},
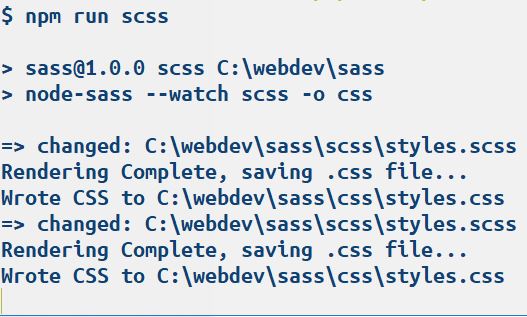
Con este script agregado ahora desde la línea de comandos podemos mandarlo llamar así:
npm run scss

Si no queremos agregar este script podemos mandarlo llamar directamente desde la línea de comandos:
node-sass --watch scss -o css
Glosario
- SASS: Hojas de Estilo Sintácticamente Impresionantes. Es un metalenguaje que permite generar código CSS a partir de un archivo SASS o SCSS. Esta última es la más reciente y su sintaxis utiliza bloques como en CSS.
- SCSS: CSS con SASS. Es un formato (extensión scss) para generar código que puede interpretar un compilador SASS y convertirlo a un archivo CSS.
- NPM: Administrador de paquetes para Node. Es una herramienta que nos permite instalar