Comentarios
Los comentarios resultan útiles para documentar porciones del código. Esto hará más sencilla su posterior actualización por otro desarrollador o uno mismo. En Javascript podemos agregar comentarios de una sola línea o de múltiples líneas:
// Este es un comentario de una línea
/*
Este es un comentario de múltiples líneas.
También puede utilizarse para desactivar partes del código:
alert('Esta alerta no se envía al navegador');
*/
alert('Esta alerta sí se envía al navegador');
Variables
Existen actualmente tres maneras de definir una variable en Javascript: var, let y const. Las dos últimas fueron agregadas al estándar de Javascript en 2015. Aunque su función es almacenar datos cada uno de estos funciona de manera diferente:
- var: define una variable de manera global o dentro de una función. La función alert() envía un mensaje al usuario. En este ejemplo concatenamos o unimos variables con texto utilizando el operador de suma (+):
var pagina = "www.webexplica.com"; var numero = 5; alert(pagina + ' tiene el número: ' + numero);
- let: define una variable a nivel de bloque (dentro de una condición o ciclo).
var pagina = "webexplica.com"; if( pagina == "webexplica.com" ){ let numero = 4; alert( "Este es el número: " + numero ); } // si tratamos de utilizar la variable numero (declarada a nivel de bloque) entonces nos mostrará un error el navegador. console.log(numero); - const: define una variable o cuyo valor no cambia. A diferencia de las variables las constantes mantienen un valor fijo. Para crearlas se utiliza la palabra reservada const.
const valor_constante = 44; // lo siguiente nos marcará un error porque el valor de las constantes sólo se define una vez valor_constante = 3
Si declaramos múltiples variables al mismo tiempo podemos utilizar sólo una vez var, let o const.
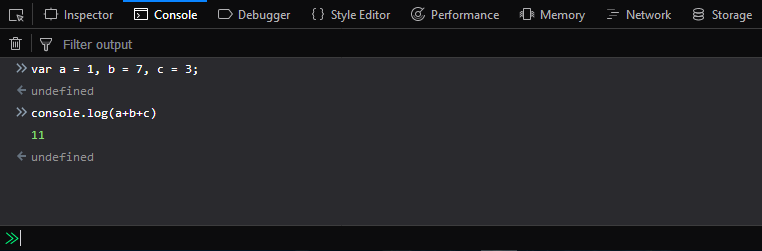
var a=1, b=3, c=5; console.log(a+b+c);
En este ejemplo asignamos un valor a tres variables y mostramos el resultado en la consola del navegador (podemos verla si presionamos F12 y vamos a la pestaña correspondiente).

También con esta consola podemos probar nuestro código JS como se muestra en la imagen. Conforme avancemos en el curso veremos el uso de las demás pestañas.
TIP: Utiliza las herramientas de desarrollo que vienen con tu navegador de Internet (te recomendamos Chrome, Firefox developer edition o Firefox Quantum).

A los que van empezado les recomiendo el libro Eloquent JavaScript 2nd Ed que está disponible gratuitamente:
http://eloquentjavascript.net/
Pueden descargarlo en formato PDF (regular o versión móvil), EPUB o MOBI (kindle).